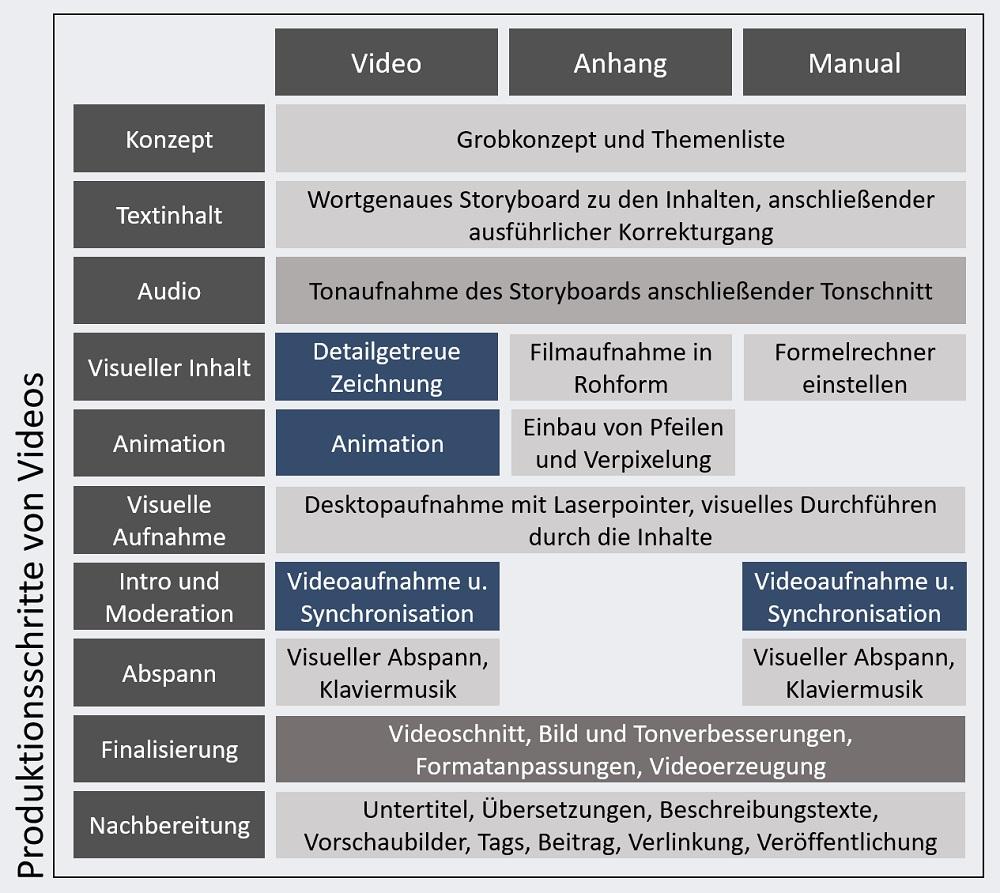
Die Produktion von Formelrechnern, Videos oder Karten ist weitaus umfangreicher, als es auf den ersten Blick scheint. Es ist vor allem ein sehr langwieriger Prozess von Monaten oder Jahren, bei welchen die Themen in unterschiedlicher Geschwindigkeit reifen und gedeihen. Bei den Animationsvideos, den Anhängen oder den Manualen gibt es derzeit folgende Produktionsfortschritte:
Grobkonzept
Gemäß des Produktionsplans gibt es verschiedene Arbeitsstufen, die wir Stück für Stück abarbeiten. Eine Themenliste grenzt dabei im ersten Schritt die jeweiligen Kapitel grob inhaltlich ab. Diese Themenliste erfüllt somit das Prinzip der Überschneidungsfreiheit. Das bedeutet, dass kein Thema in zwei verschiedenen Kapiteln vorkommt. Ebenso streben wir an, auch dem Vollständigkeitsprinzip Rechnung zu tragen. Das bedeutet wiederum, alles Relevante inhaltlich abzudecken. Die derzeit aktuelle Themenliste ist der Themenübersicht zu entnehmen. Ein Drittel davon ist bereits produziert.
Textinhalt
Anhand der Themenliste sind grobe Inhalte für ein einzelnes Thema klar zugeschieden. Diese gilt es im nächsten Arbeitsschritt zu spezifizieren. Dabei hat sich das Storyboard bewährt. Hier sind wir fachtechnisch herausgefordert. Fachdiskussionen, sowie Literatur- und Internetrecherche kompensieren die Wissenslücken. Insbesondere die Ausarbeitung der Storyboards verteilt sich auf mehrere Monate oder gar Jahre. Denn an jedem Satz wird immer mal ein bisschen gefeilt, bis wir schließlich der Meinung sind, dass es seine Reife erlangt hat. Bei einigen Themen beziehen wir auch Fachexperten mit ein. Jedes Storyboard unterliegt auch einer sehr kritischen Korrekturprüfung, bevor es dann weiter geht.
Audio
In diesem Schritt spreche ich den Text aus dem Storyboard ein. Die Tonaufnahme ist dabei in circa einer Stunde erstellt und bearbeitet. Die Aufnahme wird im weiteren audiotechnisch so geschnitten, dass dadurch die Sprechpausen und gelegentliche Sprechfehler ausgebessert werden. Zu jedem Wort und Inhalt ergeben sich nach dem Tonschnitt konkrete Zeitbezüge. Diese Zeitbezüge spielen in der Animationsgestaltung eine wichtige Rolle.
Visueller Inhalt
Anhand eines Storyboards geht es in gleichem aufwendigen Maß zur Animationszeichnung. Das sind Gleisbilder, Zugskizzen, Diagramme und Grafiken aller Art. Diese gilt es detailgetreu und möglichst maßstäblich richtig anzufertigen. Gerade diese Zeichnungen erfordern detailliertes Wissen, das sich allein mit Internet- und Literaturrecherche oftmals nicht offenbart. Auch hier greifen wir auf die Expertise einzelner Experten zurück. Für die Zeichnungen hat sich bereits ein umfangreicher zeichnungstechnischer Objektkatalog im Hause Bahntechnik und Bahnbetrieb angesammelt, sodass wir hier mittlerweile auch auf Vorlagen zurückgreifen können.
Alle Zeichnungen müssen auch ihren räumlichen und zeitlichen Platz finden. Räumlich heißt, sie müssen irgendwo im 4:3 Format positioniert werden. Zeitlich heißt, wann welche Zeichnung dann ungefähr erscheint. Die Zeichnungserstellung bedeutet also nicht nur, diese anzufertigen, sondern auch eine Vorstellung darüber zu haben, welche Zeichnungen wann und wo anzuordnen ist.
Animationserstellung
Die Zeitbezüge aus der Audioaufnahme spielen in der Animationsgestaltung eine wichtige Rolle. Deswegen erzeugen wir zuerst eine Animationsanleitung, bevor es in die eigentliche Animationserstellung geht. Eine Animationsanleitung definiert, welches Element in welcher Weise zu welchem Zeitpunkt animiert werden soll. Dabei gibt es Animationselemente, die dominierend über einen längeren Zeitraum sich erstrecken, beispielsweise die Bewegung des gelben Zugbalkens. Auf dem anderen Spektrum gibt es Elemente, die beispielsweise nur einmal kurz blinken. Alles gilt es hier zu koordinieren.
Dann geht es zur eigentlichen Erstellung der Animation. Diese ist der aufwendigste Teil der Videoproduktion. Sie besteht folglich aus koordinativen Arbeitsschritten und im Schnitt aus 400 Animationselementen. Letzteren muss man verschiedene Eigenschaften wie Animationsdauer, Animationsbeginn, Animationsart, und vieles mehr zuweisen. Da gibt es zum Beispiel das Blinken eines Funksignals, welchem man mitgeben muss, wie oft es blinkt, mit welcher Farbe es blinkt, und mit welcher Geschwindigkeit es blinkt, und natürlich, wann es beginnen soll, zu blinken und wann es enden soll.
Visuelle Aufnahme
Nachdem auch die fertige Animation vorliegt, muss sich diese fehlerfrei abspielen lassen. Das Abspielen der Animation erfolgt aber zugleich mit einer inhaltlichen Begleitung durch eine Laserpointeranimation. Damit lenken wir das Geschehen auf die wesentlichen Animationsereignisse und bringen diese mit der Audioaufnahme in Verbindung. Letztere wird dabei im Hintergrund abgespielt, während der Laserpointer durch die Animation durchführt. Alles halten wir mit einer Desktopaufnahme fest, welche dann für den Videoschnitt im Videoformat zur Verfügung steht.
Intro und Moderation
Die Animationsvideos und die Manuale bedürfen einer Einleitung, einer Hinführung zum Thema und gegebenenfalls eines Erkenntnisteils. Das sind dann Filmaufnahmen, für die Licht, Motiv, Maske und Kleidung aufeinander abgestimmt sein müssen. Die Aufnahme erfolgt mithilfe einer Filmkamera. Die eingesprochenen Texte synchronisieren wir außerdem im Sinne einer guten Tonqualität dann nach.
Abspann
Für den Abspann gibt es weitere Standardanimationen, Kurzfimaufnahmen und Desktopaufnahmen, sowie die Aufnahme eines Klavierstücks. Alle Elemente stehen ebenso dann für den nachfolgenden Gesamtschnitt zur Verfügung.
Finalisierung
Alle Visio- und Audioaufnahmen fügen wir nun mit einem Schnittprogramm zusammen. Bei einigen Elementen bauen wir Bild- und Tonverbesserungen ein, unterdrücken Störgeräusche, verbessern die Klangqualität und koordinieren die Übergänge. Anschließend erzeugen wir das fertige Video und speichern es in einem konkreten Videoformat ab.
Nachbereitung
Nicht zu unterschätzen sind die vielen Nachbereitungsarbeiten eines Videos. Das sind beispielsweise das Einspielen eines Untertitels, der Einbau einer Übersetzung in das Englische oder eine gesonderte Erstellung der Vorschaubilder. Zu jeder Veröffentlichung gehört auch die Angabe von Tags, die Erstellung von Beschreibungstexten und einer Beitragsveröffentlichung auf der Internetseite. Außerdem müssen einige Links neu gesetzt werden, und einige Internetunterseiten müssen dabei auch nachgezogen werden. Auch Tage nach einer Veröffentlichung gibt es noch interne Anpassungsarbeiten, die für den Schulungsbetrieb wichtig sind.
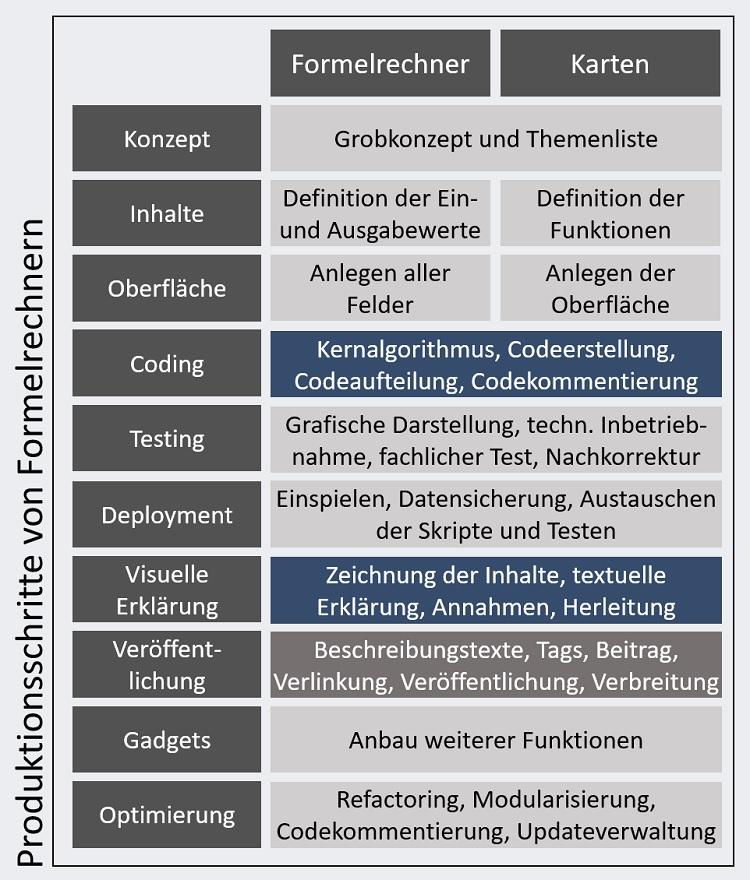
Produktion von Formelrechner
Bei den Formelrechnern nimmt der Aufwand hingegen ganz andere Formen an. Konzepterstellung und Inhaltsdefinition ist die der Videos ähnlich. Dann aber geht es zur Erstellung der Oberfläche:
Oberfläche
Die Oberfläche einer Karte oder eines Formelrechners ist insbesondere eine Frage der strukturellen Anordnung und des Designs. Hier muss bereits konzeptionell eine Vorstellung darüber herrschen, welche Elemente und Felder welche Aufgaben und Funktionen haben sollen. Die Felder und Elemente müssen wir zuerst mit dem richtigen Datentyp versehen. Dann beschreiben wir sie mit einem Titel. Auch das Setzen von Standardwerten, und das Setzen von erlaubten Wertebereichen oder das Setzen von Vorgabewerten beispielsweise bei Listenfeldern kann sich als recht umfangreich herausstellen. Und nicht zuletzt müssen Abhängigkeiten zur Sichtbarkeit einzelner Felder geschaffen werden. Über alle Felder gibt es zugleich bestimmte CSS Klassen, die wir einmalig festgelegt haben.
Coding
Mit dem Grundstock der angelegten Felder können wir den Codetext schreiben. Während alle Parameter und Konstanten am Codeanfang stehen, gibt es bei etlichen Parametern bereits Bezüge zu den zuvor erstellten Formularfeldern.
Anschließend lässt sich der zentrale Algorithmus des Formelrechners schreiben. Dort hangeln wir uns vom Einfachen ins Komplexe. Oft reicht es auch nicht aus, nur eine einzige fachliche Funktion im Code abzubilden. Fast immer decken wir viele fachlichen Nebenthemen mit ab, was den Code schnell anwachsen lässt. Zum Beispiel wollten wir einen Sperrzeitrechner, der nicht nur gängige Zugsicherungssysteme abbildet, sondern auch das Moving Block mit abdeckt. Aber das allein reicht auch nicht aus, es müssen beim Coding etliche Sicherheiten eingebaut werden, um beispielsweise Fehleingaben des Bedieners entgegenzuwirken. Hier gibt es zahlreiche Kombinationen, die dann der Code beispielsweise mit zusätzlichen Abzweigungen oder Schleifen abdeckt. Die Codepassagen müssen auch räumlich innerhalb des Skriptes sinnvoll zugeordnet und sortiert werden. Viele Zeilen werden bereits codetechnisch mit kommentiert.
Testing
Eng verwachsen mit dem Coding ist das Testing, manchmal passiert es zeitgleich. Bei Bahntechnik und Bahnbetrieb erfolgt das Testing aber fast ausschließlich grafisch. Das heißt, bevor das erste Testing stattfindet, erzeugen wir Grafiken, die beispielsweise ein Array oder ein Objekt in verschiedenen Diagrammform darstellen. Mit dieser Methode erkennen wir sowohl technische und auch fachliche Unzulänglichkeiten gleichermaßen und erhalten sofort auch das Erscheinungsbild beispielsweise bei Fehleingaben des Bedieners. Anschließend gibt es die Nachkorrekturen. Dies wiederholt sich so oft, bis wir keine Fehler mehr entdecken. klassische IT Tests hingegen wenden wir nicht an.
Deployment
Hier schalten wir den nun funktionierenden Code scharf und gehen in den Livebetrieb. Da einige Codepassagen modular aufgebaut sind, finden diese sich in verschiedenen Formelrechnern wieder. Jedoch lässt sich nicht jeder Code gleich am Anfang perfekt vererben. Daher müssen wir das Ausbessern an weiteren Stellen gelegentlich akzeptieren. Zugleich machen wir eine Datensicherung, eine Versionsverwaltung und vieles mehr.
Visuelle Erkläung
Man könnte meinen, damit sei alles getan, aber leider liegt immer noch viel Arbeit vor uns. Jetzt müssen wir den funktionierenden Formelrechner oder das funktionierende Kartenwerk erklären, denn er würde sonst ohne weitere Beschreibung alleine dastehen. Hier fertigen wir Zeichnungen, Vorschaubilder, Beschreibungstexte und vieles mehr an. Mit der Formelherleitung und den Annahmen erlegen wir uns zugleich eine hohe Anforderung auf. Alles muss auch visuell aufbereitet werden.
Veröffentlichung
Die Veröffentlichung ist ähnlich wie bei den Videos. Beschreibungstexte, Tags, Verlinkungen und vieles mehr bereiten wir so auf, dass dann irgendwann der Formelrechner final in die Veröffentlichung gehen kann. Nach der Veröffentlichung bemühen wir uns um die Verbreitung. Daran anknüpfend beginnt die Arbeit mit den Manualen, die die Formelrechner und Karten bewerben.
Gadgets
Jeder Formelrechner hat aber noch weitere Funktionen, die wir zusätzlich im Nachgang einbauen. Das sind beispielsweise Kopier- und Einfügefunktionen, um bestimmte Graphen oder Trajektorien unkompliziert von Formelrechner zu Formelrechner hinweg verwenden zu können. Solche Gadgets oder ähnliche sind ebenso mit viel Aufwand verbunden, sind aber sehr wichtig. Sie stellen nämlich einen inhaltlichen Zusammenhang mehrerer Formelrechner her. Sie kommen meist nach der Veröffentlichung heraus, weil sie mit zusätzlichem Aufwand verbunden sind.
Optimierung
Zu jeder IT Anwendung gehört das Vereinfachen des Codes und die Rationalisierung des Codes. Dazu modularisieren wir die Codebausteine, erstellen Funktionen, kommentieren jede Codezeile detailliert und machen gelegentlich ein Refactoring. Manchmal fällt der Bedarf eines Updates an, dann sind weitere Testphasen mit eingepreist. Für manche Dokumente gibt es gelegentliche technische oder fachliche Updates, beispielsweise bei der Fahrzeugdatenbank, welche als eigenes Modul in mehrere Formelrechner hineinwirkt.